5 handy design tools and apps for designers
In today’s rapidly changing online landscape, it is always worth keeping an eye out for new design tools and applications that can help you create better work. Below you will find a selection of tools and applications that we use regularly. Whether it be to better communicate with our Dev team or to create stunning color palettes.
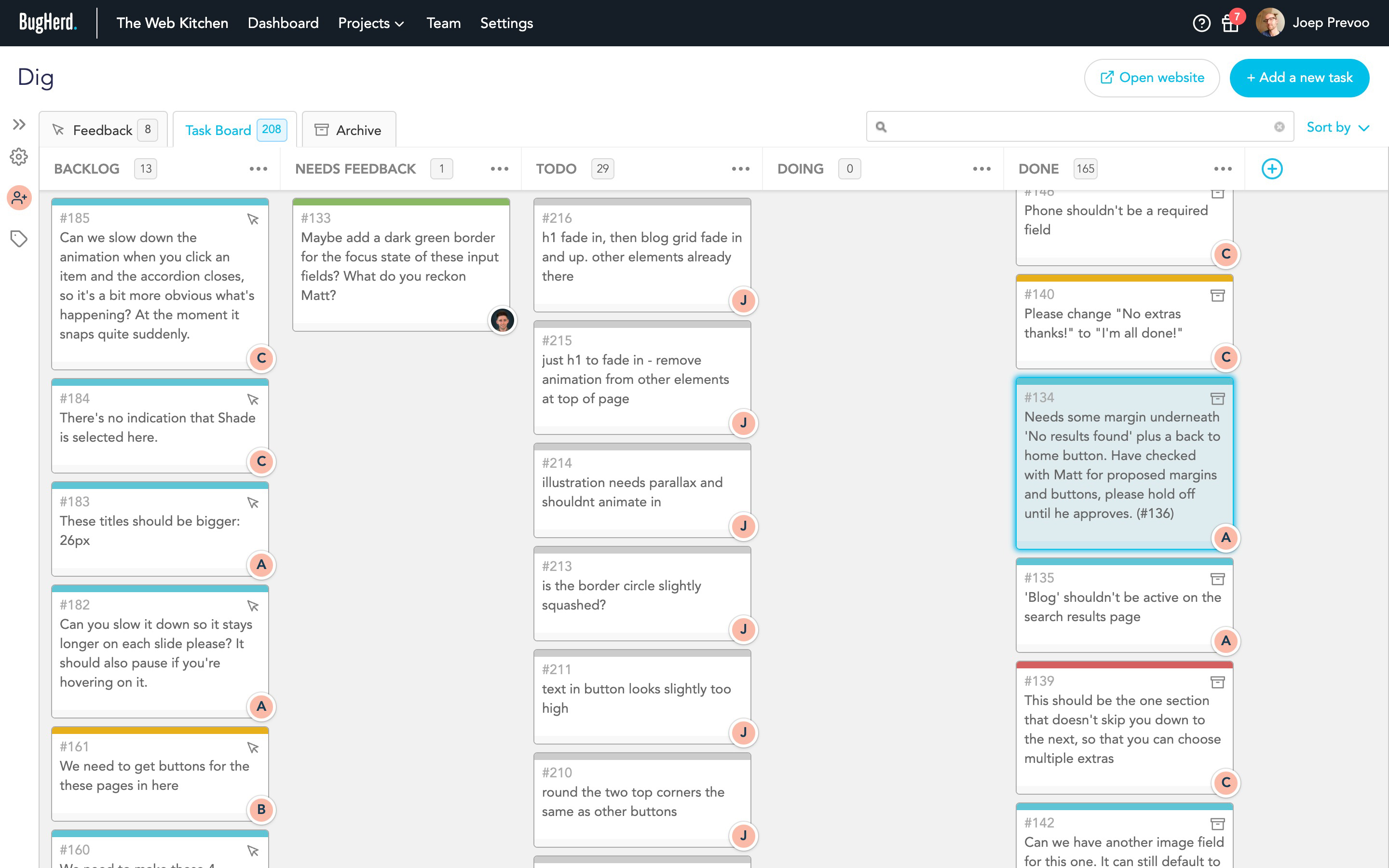
Bugherd
Bugherd is a tool that has become our go-to choice for reporting tweaks, bugs and suggestions to the development team. The plugin is available for Chrome, Safari and Edge, and logs helpful data such as window size, operating system and more. Every time you create a new bug, it automatically takes a screenshot too! This allows you to spend more time describing the issue, and less time explaining how to find it! Video recording for bugs has recently been added too, which is ideal for things such as suggesting a change to a hover state. As far as keeping things organized, Bugherd allows you to add and manage tweaks on a per-project basis.

Bugherd’s web interface, showing various tweaks and amends
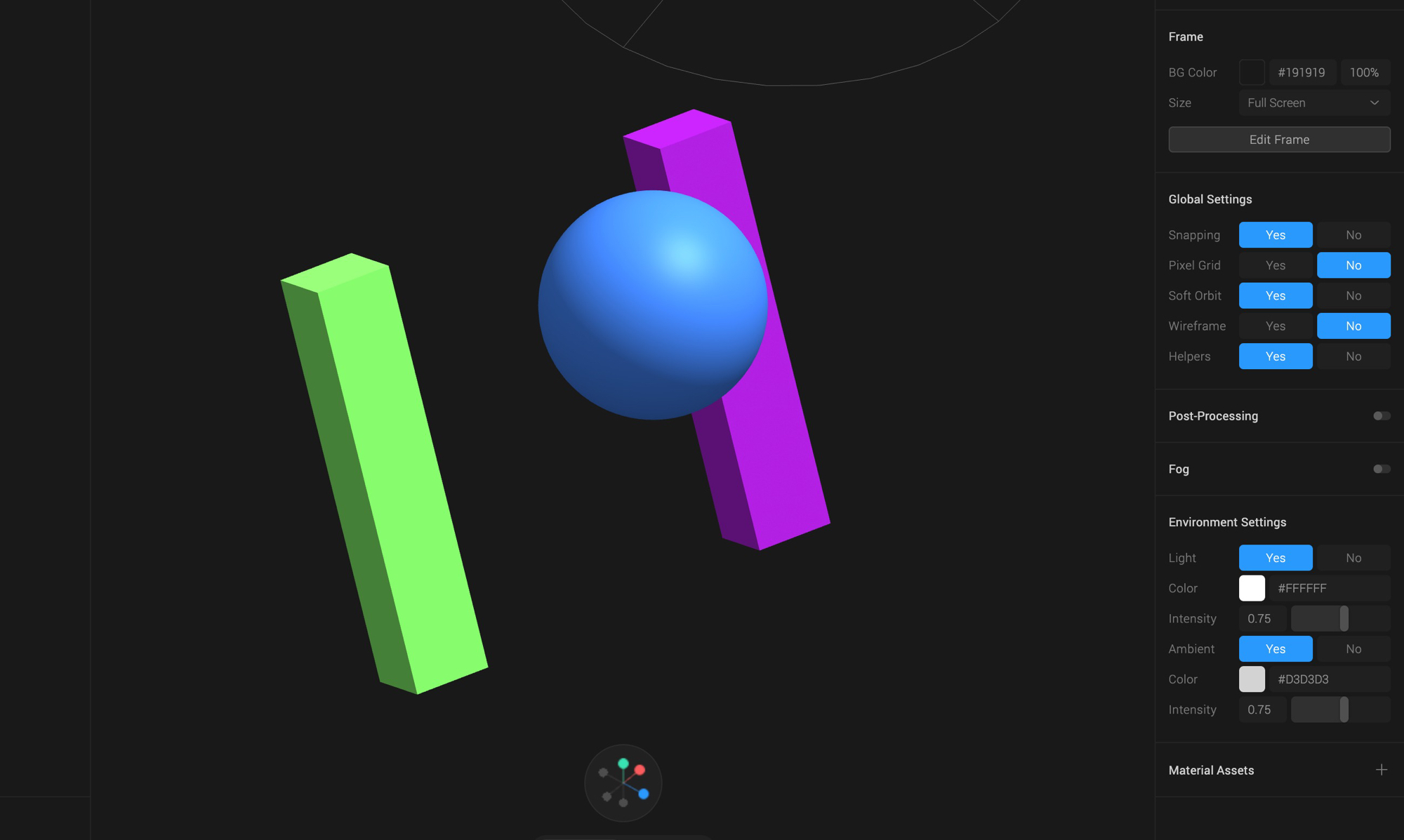
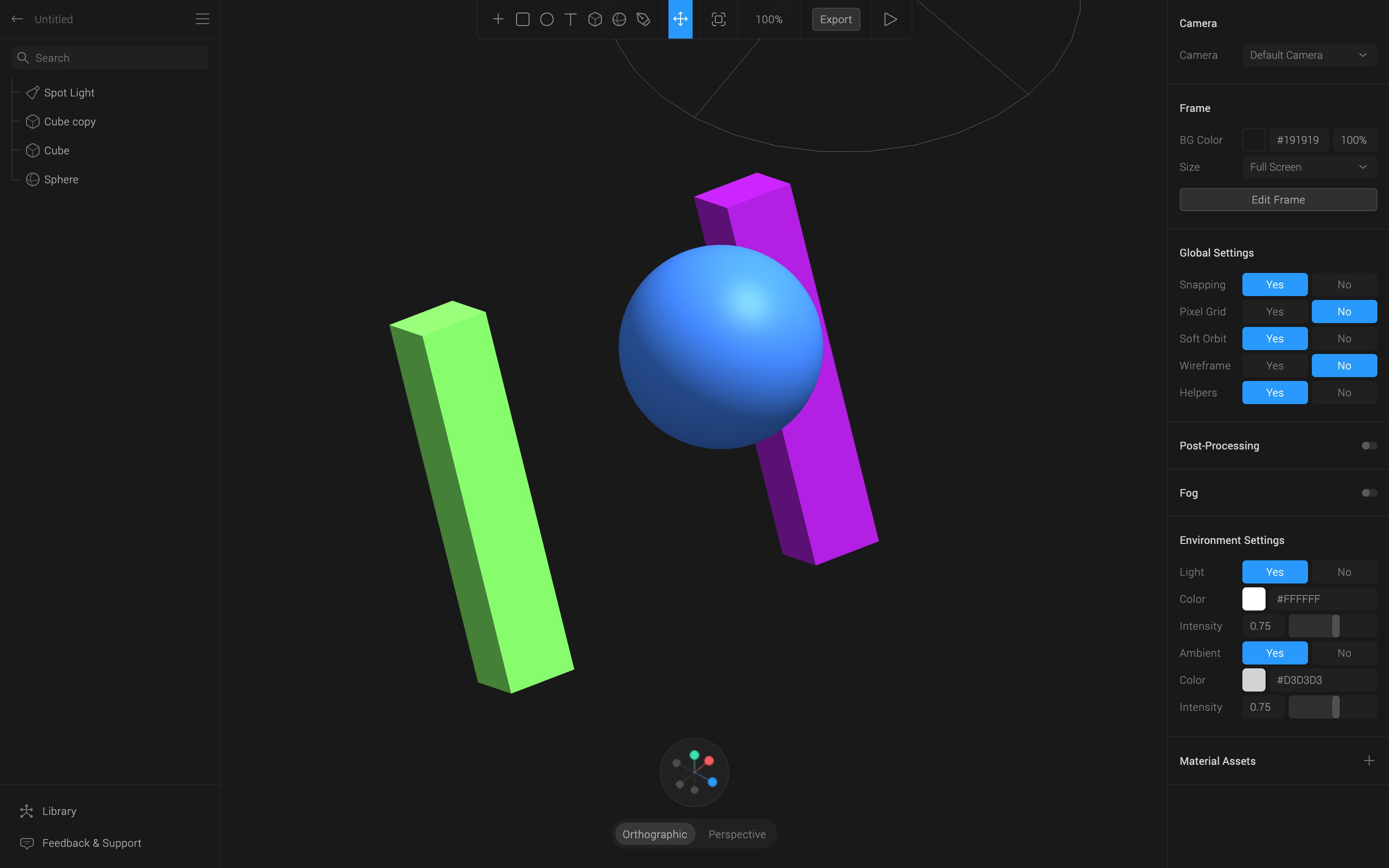
Spline
3D has been taking the internet by storm in the past year or so. Using these graphics opens up a whole new range of opportunities to make your design stand out. Especially if the photography that’s available is scarce, 3D graphics are an great alternative to get your point across. Some of the more famous 3D design tools include Blender and Cinema4D, but Spline is definitely another one to keep an eye on. Spline offers both a standalone app, as well as a browser-based interface. paired with handy online documentation full of examples. This handy design tool offers an easy and free entry into the 3D space.

Spline’s web interface
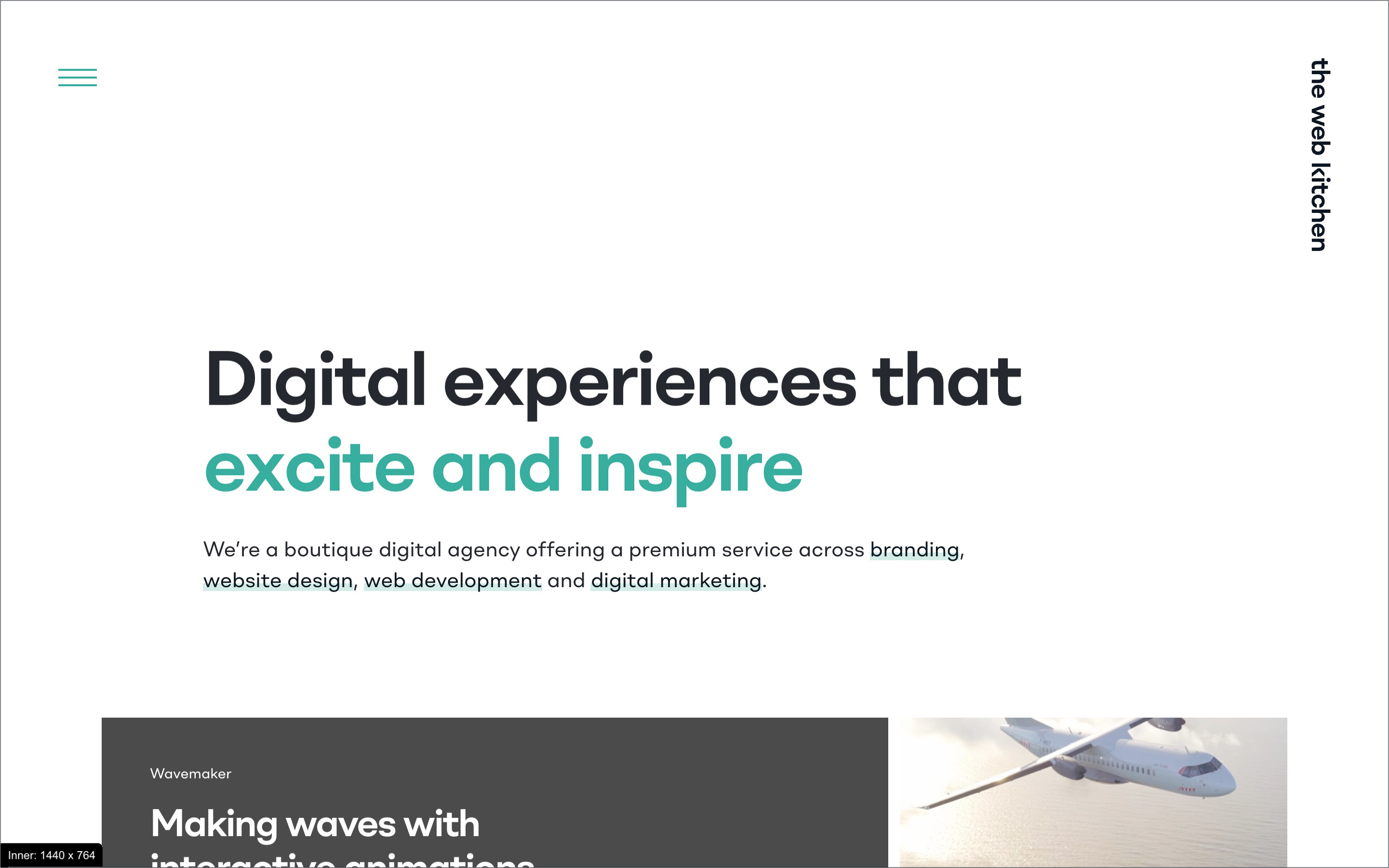
Viewport Dimensions / Window Resizer
If you ever need to provide feedback about a website to developers, it is crucial to know what window size you’re using. Viewport Dimensions is a low profile, lightweight plugin that shows you the exact size of your browser window whenever you start to resize it. The plugin works well in combination with Window Resizer, which gives you a dropdown of common window sizes. Click on one of them, and the plugin resizes your browser window, which makes the whole process a lot less fiddly!

The Viewport Dimensions plugin in use on the TWK website
Whatfont
Let’s be honest – one of the key things to set the right tone for a design is your choice of font. Whatfont is one of those handy design tools that we cannot live without. The plugin allows you to easily identify the fonts used on any website. This is ideal if you’re looking for inspiration for a project of your own, or just to save it for future reference.

The Whatfont plugin in use on The Guardian’s website
Coolors
Coolors is a very well-crafted design tool that allows you to generate color palettes with the touch of a button. Even if you don’t have any colors in mind yet, Coolors allows you to generate random palettes to get the inspiration flowing. When you find a color that you like, you can simply lock it, and keep randomly generating the others. It allows you to see the colors in multiple formats such as RGB, HSB and more. It even allows you to generate palettes from photos. If you want to share your fresh palette, you can easily do so using the palette’s unique URL.

The Coolors web interface showing a randomly generated palette
Hopefully, this article has taught you about a new tool or two to use. Some can help you with branding, and some allow you to create awesome 3D artwork. If you are looking for more handy tools and apps, make sure to check out Product Hunt.